Portfolio GitHub Setup
Goal
Set up a new repository for the portfolio code in order to deploy to the web.
Learn
Why are we doing this?
We will be deploying the files to the web. In order to do this we need a public repository. Also it is best to make a new repository since you will likely not want all of your lab assignment associated with a website about yourself.
Practice
Initial Setup
Sign in to GitHub on your browser
Click create New to create a new repository

Use the same settings for the repo as the image below and create new repository.

Click on the green code button and select open with GitHub desktop

Click on clone repository
Then click open in Visual Studio Code to begin coding your portfolio website.
Deploying Finished Code
Once you are done coding your portfolio and have pushed your changes to the repository follow these steps.

Open the repository in your browser. It should look similar to the image above.
Click on Settings next to Insights
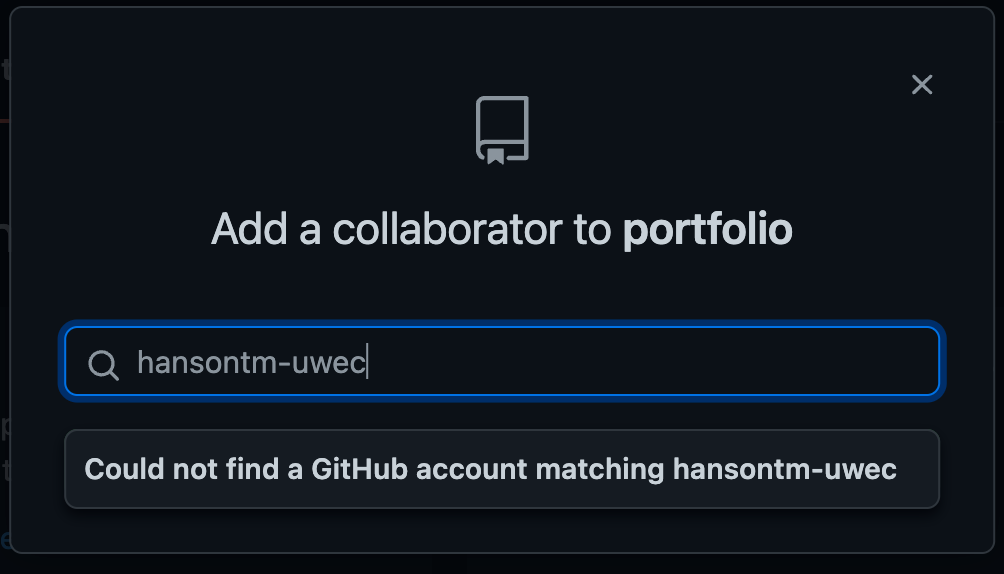
Click on Collaborators in the left menu
Add hansontm-uwec as a collaborator

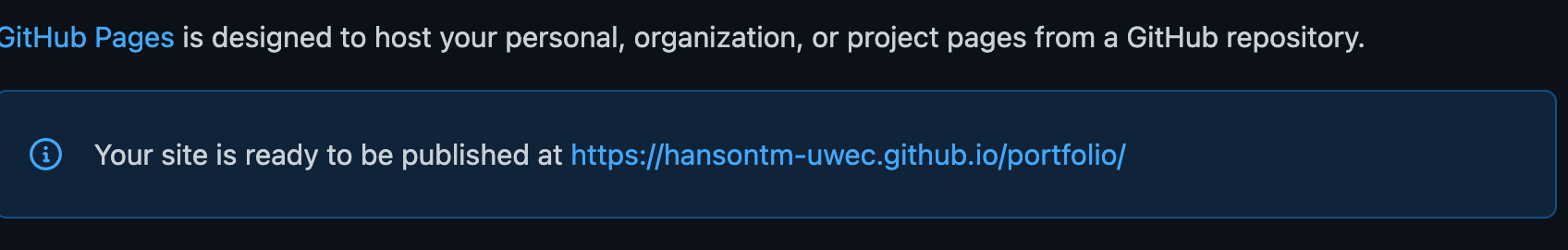
Click on Pages in the left menu

In the select box that says "none" click and select main

Leave /root and click save.

Your portfolio is being published to the web. It may take a minute for the link generated to work while the code is propagate on the web.

Optional
If you want to use this website outside of this course for yourself I recommend getting a proper domain, like theresahanson.com. I recommend using Google Domains to purchase a domain because GoDaddy sells your information and you will get tons of spam calls. Domains can cost anywhere from a few dollars a year to hundreds of thousands of dollars.
Once you purchase a domain you will need to add it as custom domain in GitHub pages. There is other additional setup you can view here for GitHubs instruction. Feel free to ask for help with this part since it is a bit tricky.