Setting Up Visual Studio Code
Goal
- Get familiar with Visual Studio Code
- Update some default settings
- Add validating extension
Learn
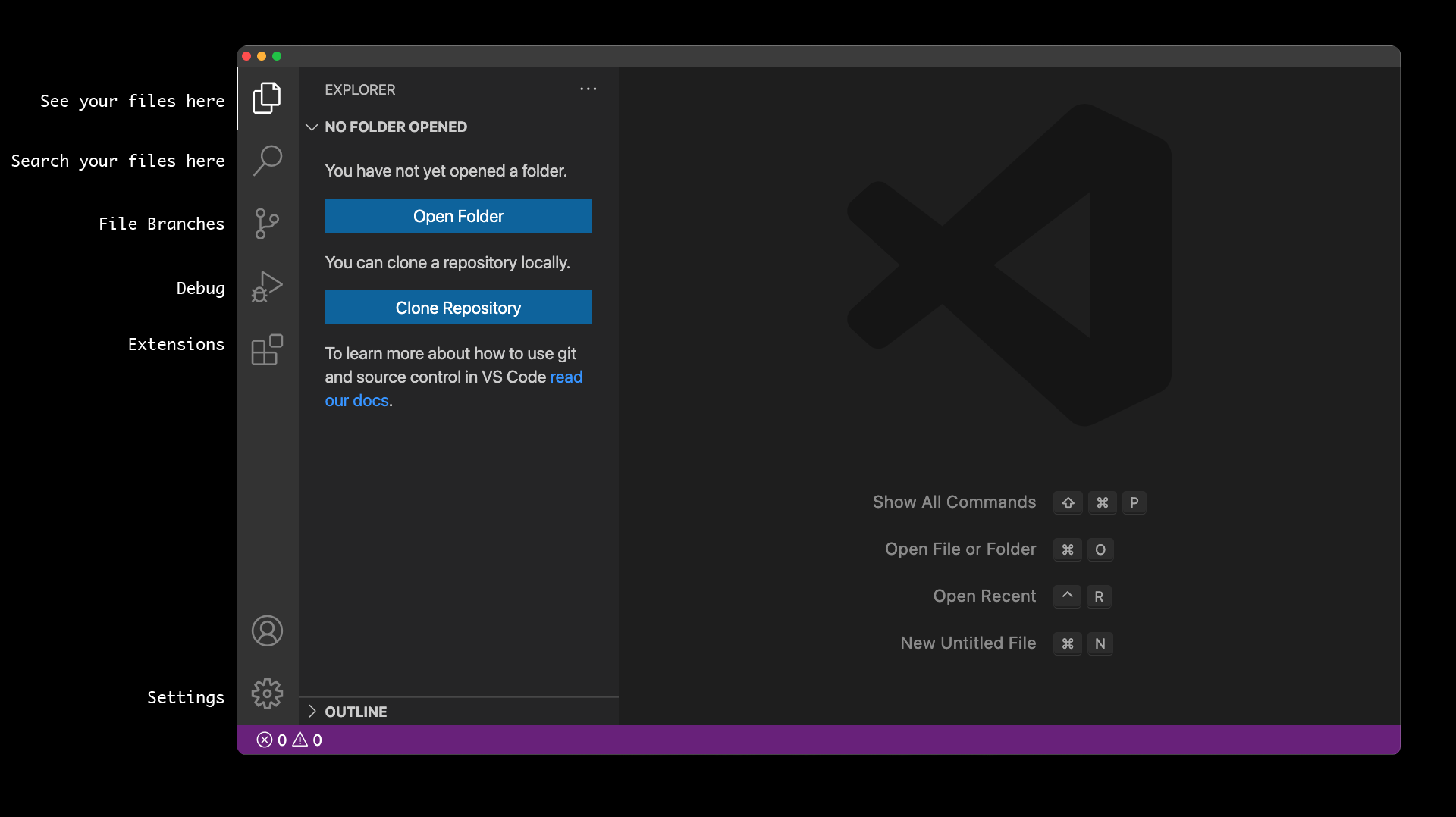
Open Visual Studio Code
 The main area you will use in Visual Studio Code is the file area.
The main area you will use in Visual Studio Code is the file area.
Practice
Settings
Click on the gear icon.
Select settings from the menu

In the list menu click on "Extensions", then "HTML"

Scroll down about 10 to 15 checkboxes to the Wrap Attributes, select auto

Scroll down three more checkboxes to the Documentation and References settings, uncheck them.

Click on the Extensions icon in the left menu.
Search for "W3C Web Validator" and click on the search results.

Click on install. This extension will automatically run the file you save through the validator. There will be a pop up message display telling you if there are any errors, warning, or if it is valid.

You are done setting up Visual Studio Code for this class. There are many other setting you can customize if you would like.